What are the best AI tools for coding? Which of the way too many options can you use to create your own software and web apps, whether you have prior coding experience or not.
Entrepreneurs always looking for ways to streamline our processes and better serve our customers and communities. But what if the perfect tool for your business or community or even your personal productivity doesn’t exist yet?
The good news is, you don’t need to be a coding expert to create a web app or custom software. Today, I’m going to show you the best AI tools for coding, plus exactly how you can build a web app with them.

Over the past few weeks, I’ve been knee-deep in building new apps and tools for my community. What’s exciting is that I’ve been able to do this mostly with AI assistance, using tools like Claude and Cursor. Even with my limited coding knowledge (just some HTML, CSS, and a little PHP and JavaScript), I’ve managed to build entire web apps all by myself, no developer needed.
This isn’t just a personal achievement – it’s an opportunity that’s open to almost any entrepreneur. Whether you have a little bit of coding knowledge or none at all, these AI tools make it surprisingly easy to create custom solutions for your business needs.
Watch It Work: Check Out the Full Process on YouTube
I’ll share the full process below, but if you prefer to watch how to do this, check out this YouTube video I recorded laying out the process.
Or listen to the post here:
Podcast: Play in new window | Download
Subscribe to the Podcast RSS
Real-World Examples of AI-Built Web Apps
First, let’s make this practical. Here are a couple of the tools I’ve built in just the last month:
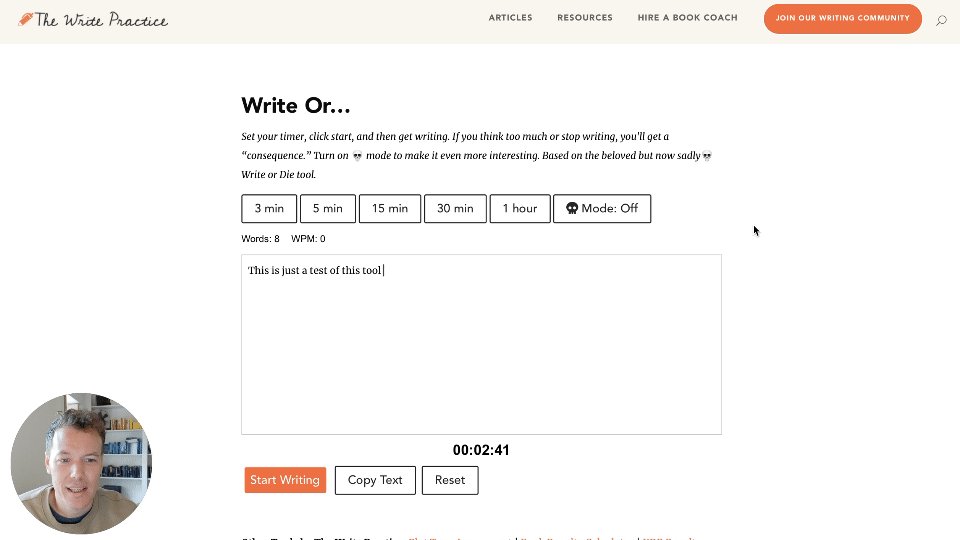
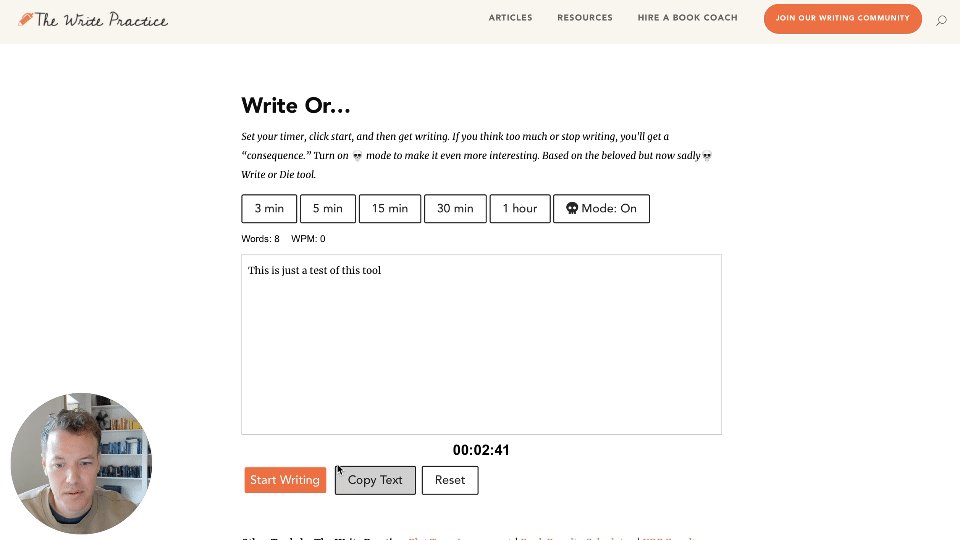
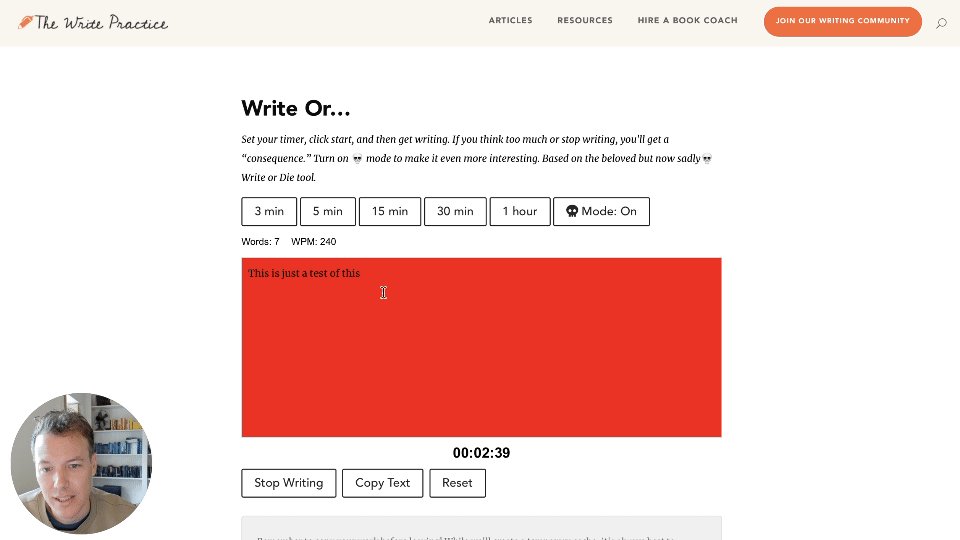
Writing Productivity Tool: Write… or Else
This app helps users focus on their tasks by setting a timer. If they stop working, it plays a motivational sound. This kind of tool could be adapted for various business contexts, from managing employee productivity to helping customers stay on track with their goals.

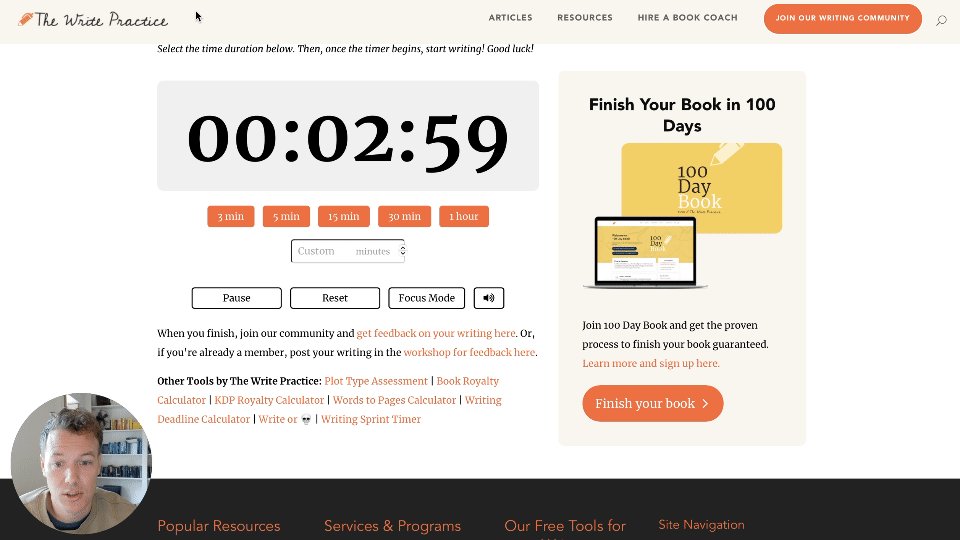
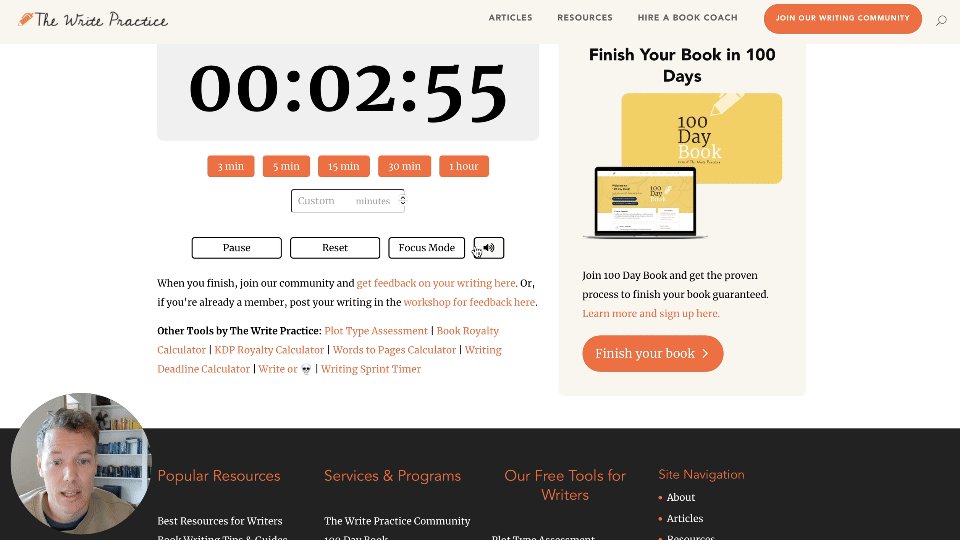
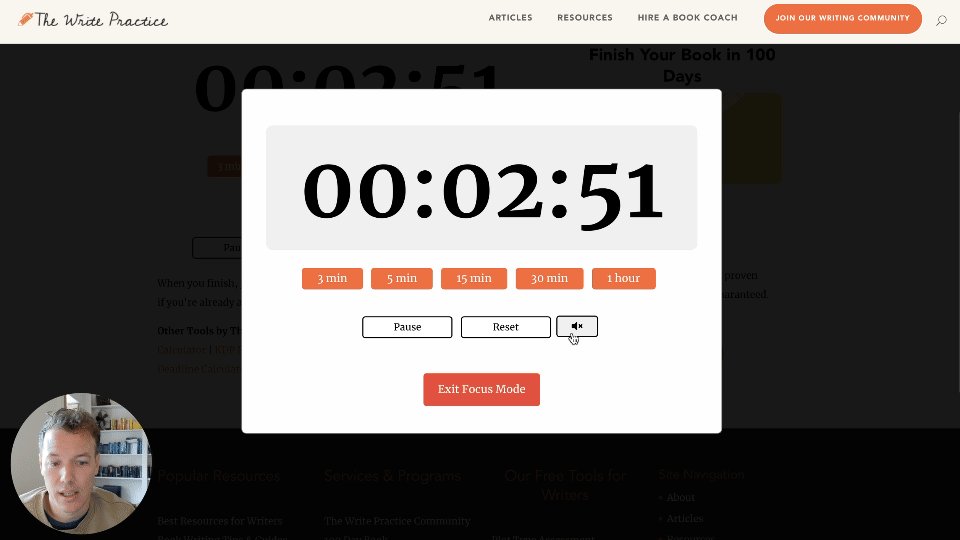
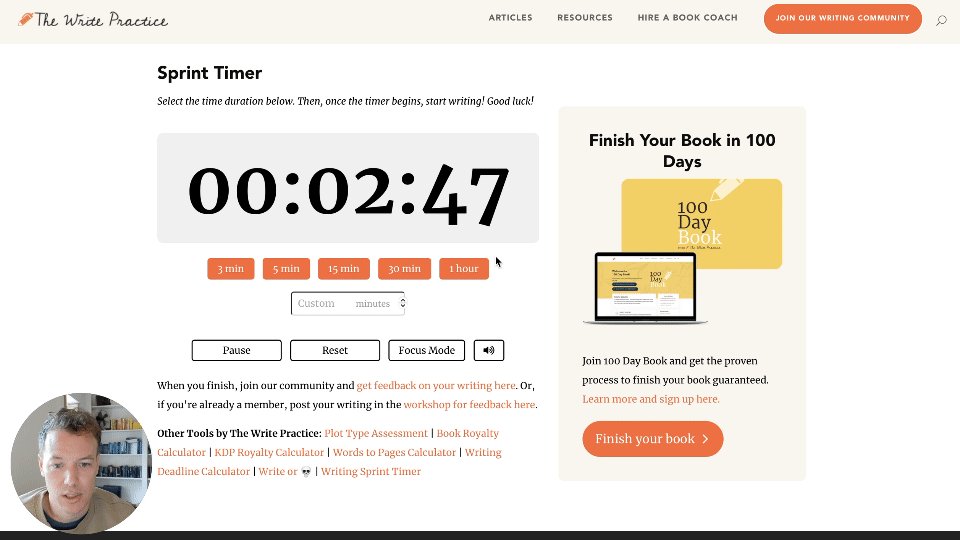
Writing Sprint Timer
Writers love writing sprints. The idea is you set a timer, then write as much as you can until the timer goes off. It’s kind of like the Pomodoro Method for writers, a great focus tool.
We recommend writers use timers like this all time time in our process, but we’ve never had our own to recommend… until now!
This was actually kind of difficult to build, even though it’s a fairly simple concept, but I think it turned out great!
Check out the writing sprint timer.

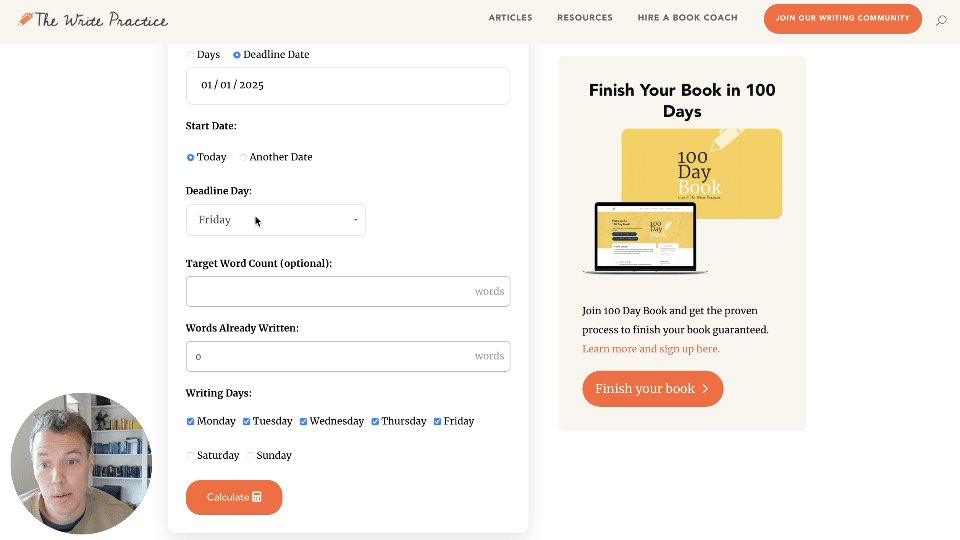
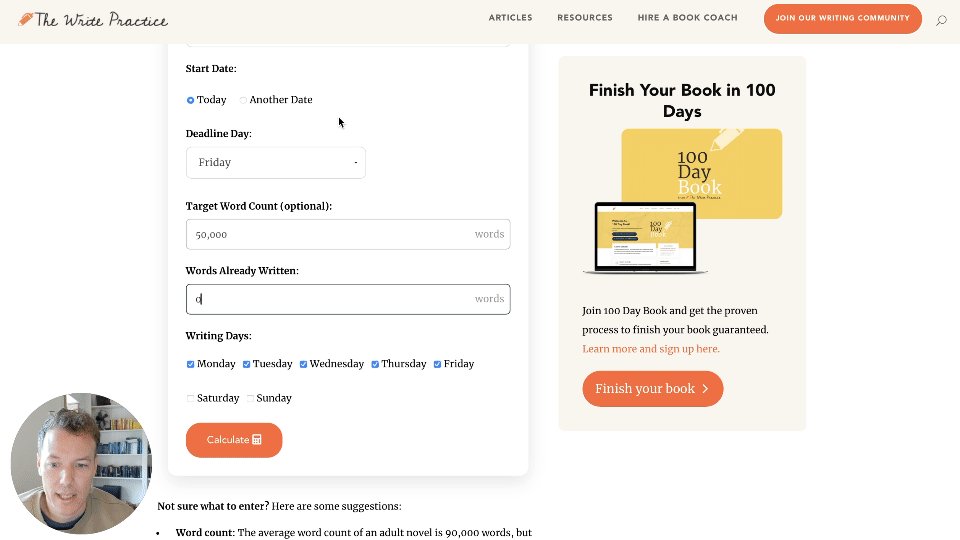
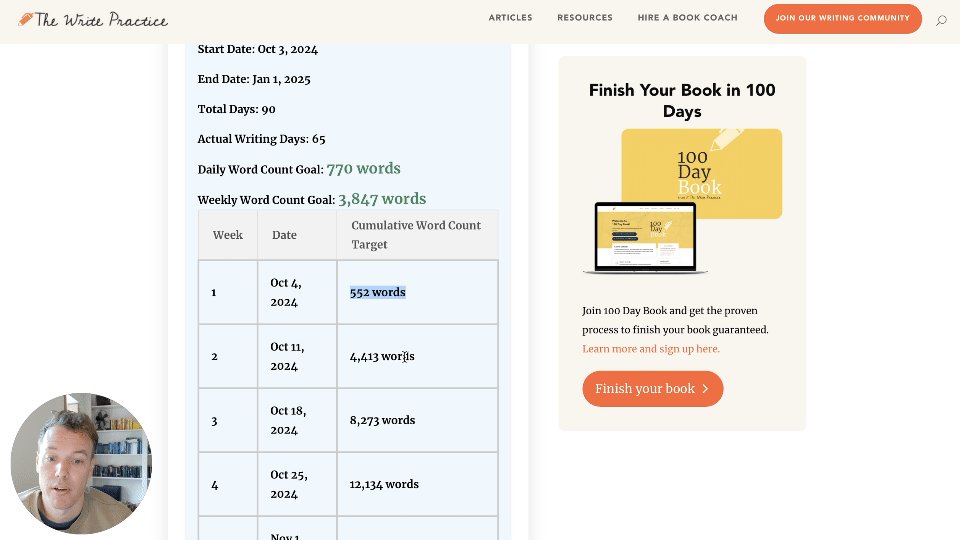
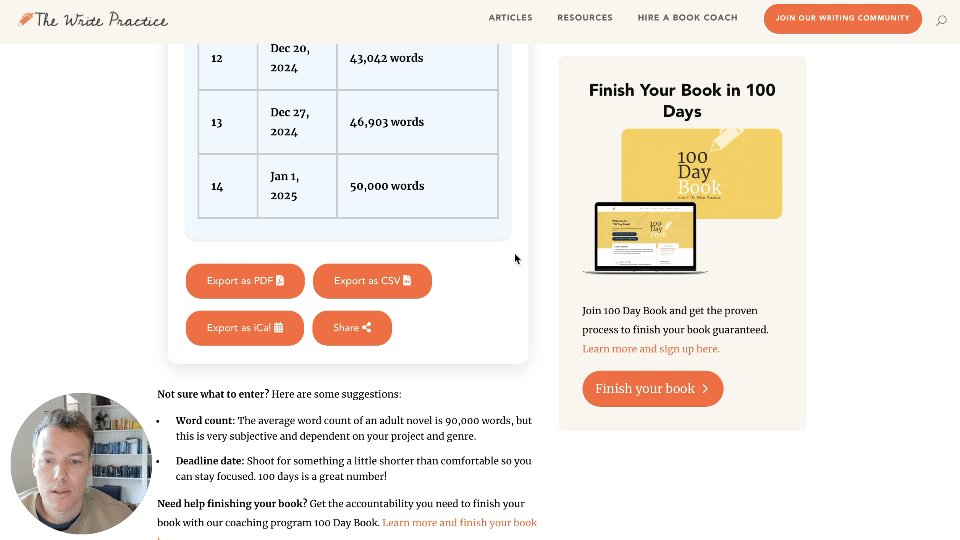
Deadline Calculator
This tool helps users our users plan long-term projects like writing a book. You can input your project end date, specify your total word count goal, and the app calculates a daily and weekly schedule.
You can then print your schedule, put it in a spreadsheet, set calendar reminders, or even share your new deadline on social media or in our community forum.
Check out the book writing deadline calculator here.

These tools took about three or four days each to build, working on them for a few hours each afternoon. Which is all to say it wasn’t easy, but also I couldn’t have built them, much less in a few days, without AI.
How to Start Building a Web App with AI
The process I use involves two main tools: Claude and Cursor.
Step 1: Outline Your App Structure and Capabilities with Claude
Claude is an AI chat-based assistant similar to ChatGPT. What makes it unique is that it has some cool interfaces and better coding capabilities.
Here’s how I use it to start my web app building process:
- Start a chat with Claude
- Describe the tool you want to build
- Claude provides suggestions and initial code
For example, when I built the deadline calculator, I explained the basic concept to Claude and even attached the screenshot of a spreadsheet we were already using. Claude then gave me suggestions for how to structure the web app.
Step 2: Build Your App with Cursor
The next step is to take the outline for your app and copy and paste it into Cursor.
Cursor is a code editor based on VS Code with integrated AI tools, namely Claude and ChatGPT.
The AI can generate code based on your normal instructions and directly insert it into your code files or even replace your existing code with new code based on your suggestions.
Cursor has both free and paid options, as well as free two-week trial (which is awesome). While the free version is functional, I definitely recommend the Pro account if you want to do any normal development work.
For me, I take the outline of the app that I created in Claude and copy and paste it into the chat pane. (Cursor also has a “Composer” tool that can work as an extremely powerful app builder, but it’s a little complicated. I’ll save that for a future post!)
The initial code from Cursor is often usable as-is, I typically spend time improving and debugging it. For me, this process of prompting, generating, testing, debugging, and adding new features typically takes several hours over a few days for a tool like the deadline calculator.
But what do you do with your code once you’ve created it?
Hosting Your Web App
If you’re using WordPress for your business website, you can easily host your new app using a plugin called Custom Snippets:
- Copy the code generated by Claude and Cursor
- Paste it into a new snippet in the Code Snippets plugin
- Ask Cursor to create a shortcode for the snippet (if it hasn’t yet)
- Add the shortcode to a WordPress page to display your app
Easy! This allows you to run custom code on a basic WordPress website without needing a fancy server setup.
Important: Badly written code can crash your website! It probably won’t the first time, but I’ve definitely taken my whole site down a few times. So make sure, when working with custom code on your website always have a backup of your site and either know how to contact your server support or how to log into your server’s file manager and/or database so you can deactivate
That being said, using a Code Snippets for WordPress usually makes it easy to deactivate problematic code. Still, it’s good to be on the safe side!
Also, if you’re building a larger project, say something over 1000 lines of code or requiring user accounts or other bigger features, you’ll want to either create custom WordPress plugin or build a standalone web app, both of which Claude and Cursor can help with!
AI-Assisted App Development IS Doable, Even for Non-Coders
With AI, you can build tools much faster than writing all the code yourself. You can learn to code faster by getting AI’s feedback and help you understand the code you’re working with. Plus, it’s easier to try new things and iterate quickly.
While you could potentially write the code yourself with enough time and Google searches, AI tools like Claude and Cursor allow you to work much faster and avoid getting distracted or bogged down in details.
If you’re interested in trying this out, go download Cursor from cursor.com.
You can bring your ideas to life without needing to become a fully-fledged developer. You don’t need to study code for years to create a simple web app that transforms your business or work. You can do this NOW, today, and learn through the process.
What could you build today? And have you tried building your own web apps or online tools for your business? Share your thoughts in the comments below!